【Swift】PageBased ApplicationにPage Controlを表示する
導入
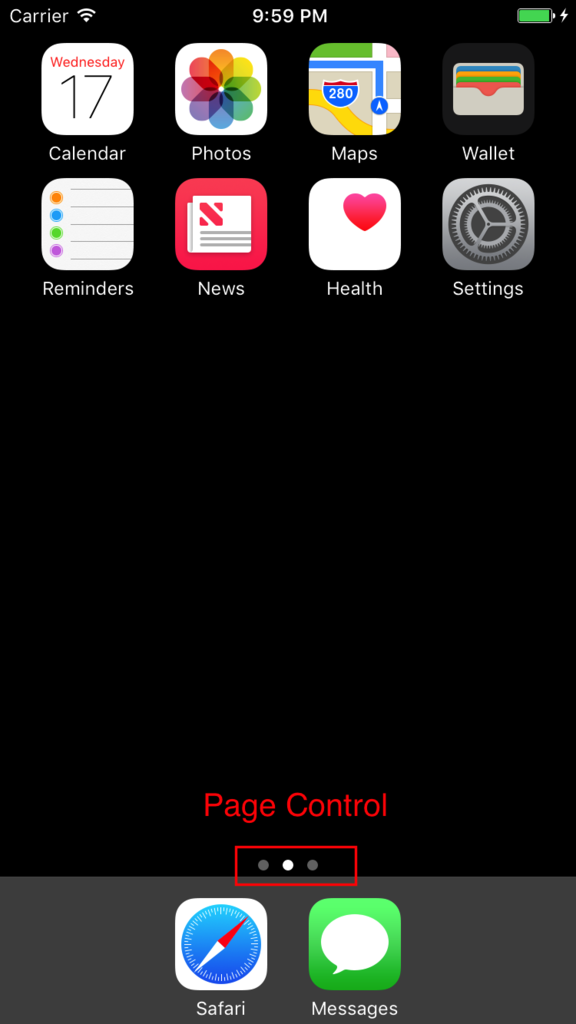
Xcodeにはいくつかの雛形が用意されておりその中にPage-based Applicationがあります。Page-based ApplicationはiOSのホーム画面のように横スクロールでいくつかのページを表示する場合や、Bookアプリのようにめくってページ移動をする場合に使われています。その時に役立つのがPage Controlと呼ばれる「・・・」みたいなドットです。

雛形のアイコンにはあたかもPage-based Applicationの代名詞とでもいうかのようにPage Controlのイメージが書いてあるのですが、実際の雛形の中にこれは含まれません。そこで今回はこいつを作ります。
下準備
作られたばかりのPage-based Applicationは(いかにもデザインセンスの無い色の)めくりカレンダーのようなものになっています。今回はPage Controlの追加なのでこれを横スクロールのiOSのメイン画面のようにします。
RootViewController.swift、20行目のtransitionStyleを.pageCrulから.scrollに変更します。これだけで横スクロールになります。ちなみにその横のnavigationOriantationを.horizontalから.verticalに変更すると上下スクロールになります。

PageControl追加
ようやくPage Controlを追加します。現在はRootViewControllerの上にDataViewControllerをaddSubview()している状態なので、またその上にPage Controlを表示します。すなわちRootViewController.swiftでDataViewControllerをaddSubview()した後に新たにPage ControlをaddSubview()します。
全部載せるほどのものでも無いので変更部分のみ書いてあります。もちろん、pageControlはクラス変数として作っておいてください。
pageControlを追加するのはRootViewController.swiftの大体30行目、DataViewControllerを追加した後にしてください。Page ControlのデフォルトのpageIndicatorTinColorとcurrentPageIndicatorTinColorは透明になっているので、適当な色を指定してください。今回はlightGrayとdarkGrayを使用しています。func pageViewController()はページをめくる際に呼び出されます。その中で使っているindexOfViewController()はModelControllerクラスの中で定義しています。これに目前(pending)のViewControllerを入れています。同じ関数でページめくりのアニメーションが終わった際に呼び出されるもの(2つめ)の中ではindexの取得がうまくいきません。ページめくりのフェイントに対応するためPageControlの更新はアニメーションが終了した時点で行います。pageControl.currentPageはデフォルトが0で(今回は明示的に0を代入しています)これに現在のindexを代入することで、darkGrayなドットが移動します。
タップでページ移動
あまり使用している人はいないと思いますが、実はPageControlのドットの右側や左側をタップするとページが進んだり戻ったりします。あまり使われない機能をいちいち書くのが面倒なので、かけたら書きます。そのうち・・・
【Swift3】WKwebViewでWebページのアイコンを自動取得
作成意図
Webページにはappleデバイス用のアイコンが設定されている場合があり、これが主にブックマークを使用する際のアイコン画像となります。現在このアイコンを取得する機能はWKWebViewに実装されておらず、自力で導入する必要があります。しかし、毎回これを書いていては骨が折れるので、アイコンを取得できるカスタムWKWebViewを作成しました。
ダウンロード
Get url where web page icon. · GitHub
使い方
CustomWKWebView.swiftとscript.jsをアプリケーションのディレクトリに置き、xcodeに登録してください。
CustomWKWebViewDelegateをスーパクラスにしてください。
webView.getIconImage() を実行すると現在表示中のページのアイコンの取得を試みます。 func urlDidGet(customWebView: , arrURL:) がアイコンの取得時に呼び出されます。以下がサンプルの使い方になります。
ライセンス
このカスタムは営利非営利のどちらでも使用可能です。ただし二次配布は許可しません。
問題点
ATSの設定によりますが、URLSessionのdownloadTaskがブロックされる場合あります。ATSのAllow Arbitrary Loads in Web ContentのYES設定では現在のところWKwebviewしかhttp通信を認められていないので。URLsession用に個別で通信を許可する等の対処が必要になります。
改造等
現在はapple用にタグが設置されたアイコンとog:imageしか読み込みませんが、icon等の一般的なものも読み込むようにするとより多くの場所でアイコンを取得できます。その場合複数の画像が上がってくることにりますが...
apple用のwebアイコンを取得する際に複数のアイコンがあり、かつsizeが指定されている場合は最も大きな画像を取得しますが、それでは都合の悪い場合はJavaScriptの方にある判別部分を書き換えてください。(urlDidGet(customeWebView: , arrURL:)で配列が帰って来る理由はswiftの方で判別していた時の名残です)
【Swift3】TableViewで簡単な設定画面を作る
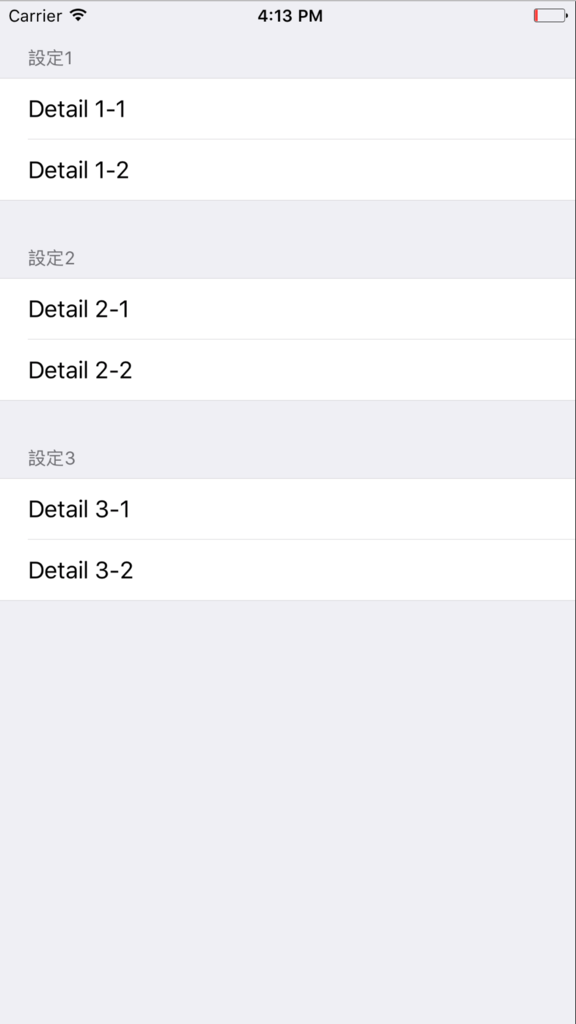
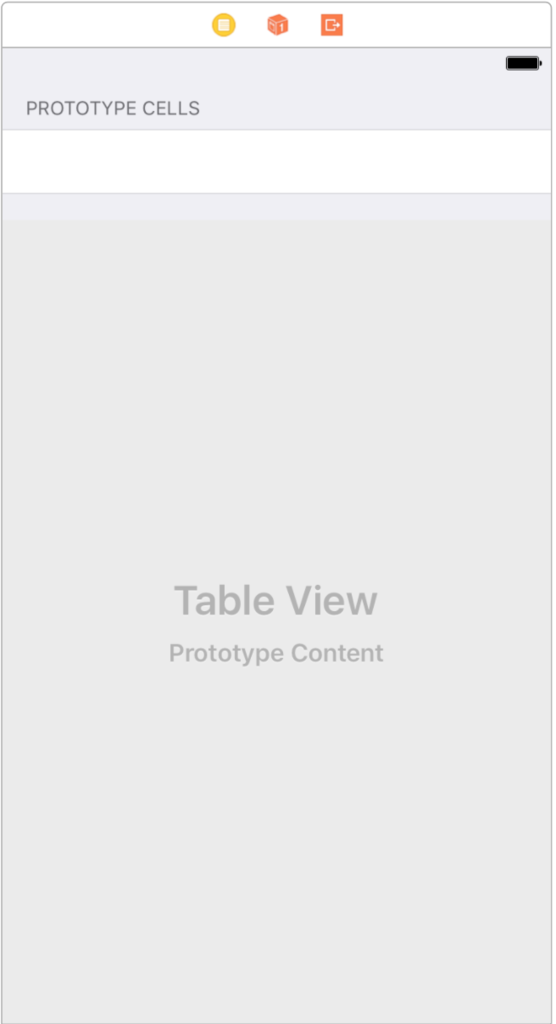
iPhoneの純正の設定画面はTableViewを使用して作られています。そしてこれと同じようなものをアプリケーション内でTableViewを駆使して作ることができます。最終的な完成図はこのようになります。

空のViewControllerを用意し、TableViewとCellを貼り付けDelegateとDataSourceを設定、cellのidentifierを設定するところの説明は省略します。

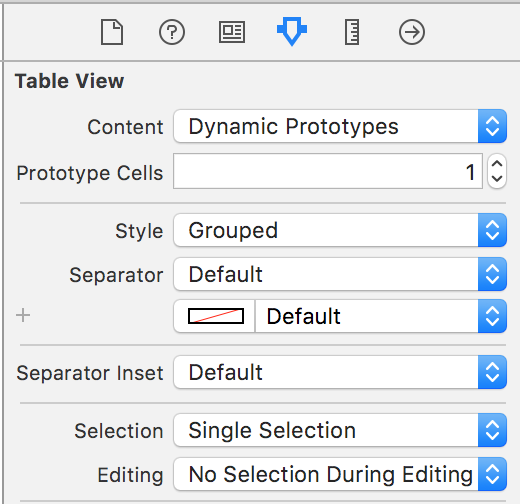
このようにTableViewのStyleをGroupedにします。するとこのようなStyleになります。

コードはこんな感じ。今回はViewControllerを使わずにやっていますが、ViewControllerにTableViewを貼り付ける形でもOK。(StaticなTableViewだとできない) Overrideしなければ普通に使える。
あとはコードのコメントを参考にして
追記 -2018/1/7-
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 25
}
でヘッダーとするViewの高さを調整する。
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
return UIView()
}
でString のヘッダーの代わりにUIViewのヘッダーを指定できる
高さを調整しずにViewをヘッダーに指定すると何故か0段目のヘッダーが表示されない。
参考というかほどんどパクリ元
【Swift3】WKWebViewの使い方とロード後に呼び出されるメソッド
iOS8.0からWKWebViewが追加され、現在よりセキュアで安定したWKWebViewの使用をAppleは推奨しています。WKWebViewはStoryBoard上でまだ扱えないのでコードを書いていく必要があります。
WKNavigationDelegateはwebViewが活動中に色々といじれる便利なプロトコルなので一度リリースノートを読んでおくといいでしょう。
WebKit | Apple Developer Documentation
今回はwebページのtitleを獲得するためにページのロード後に呼び出される func webView(WKWebView, didFinish: WKNavigation!) を使用しました。またhttpsとhttpのどちらにも対応する場合 Info.plist -> App Transport Security Settings -> Allow Arbitrary Loads in Web Content を YES にする必要があります。この設定でどちらもセキュアに通信できるのはiOS10以上のデバイスのみです。iOS9や8対応の場合は Allow Arbitrary Loads もYESにします。しかしこれはあまり推奨されない方法です。
2017/03/14現在iOS10のシェアは76%でiOS9のシェアは16%なのでそろそろアプリのサポートを切ってもいい頃合いだとは思います。
App Store - Support - Apple Developer
webのページを戻したり進めたりする場合昔はScreen Edge Pan Gesture を設置して戻る際の挙動を書かなければいけませんでしたが、今は webView.allowBackForwardNavigationGestures = true にしておくだけで簡単に設定できます。
TabBarの使い方
環境 Swift 3, app for iOS10
様々なアプリケーションで使用されるTabBarについて書いていきます。TabBarは例えばApple純正の時計アプリとかを想像してもらうとわかりやすいかもしれません。

TabBarとはこのように下にいくつかのタブが並び画面を簡単に移動することができる機能です。複数の画面をあらかじめ読み込ませた状態で画面移動するため、ページ移動の負荷が軽くなります。また同じような機能をボタンによるSegueで実現しようとするとTabBarと比べて複雑になりがちです。
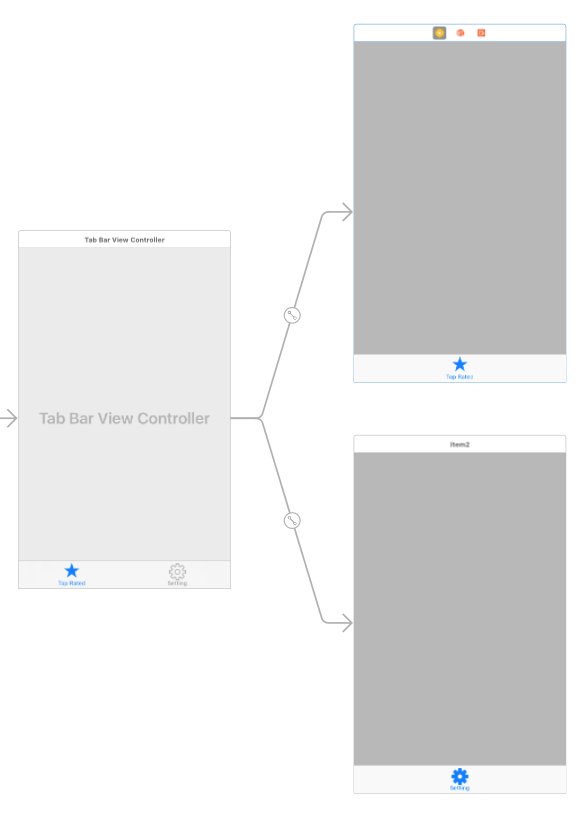
StoryBoardとしてはこのような形になります。

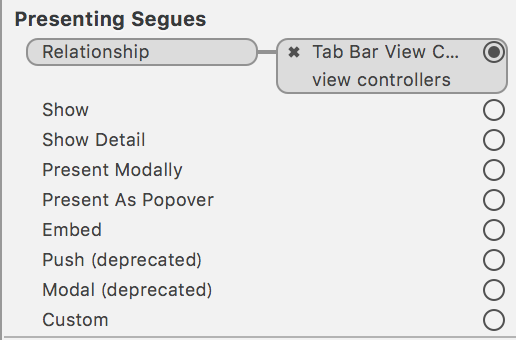
TabBarはこのようにメインのコントローラーで複数のページを制御する形です。メインとサブをつなぐSegueはRelationshipになります。

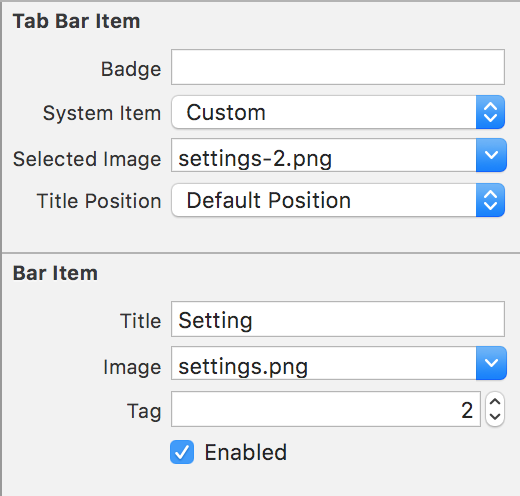
あらかじめ出来合いのTabBarControllerがあるのでそこから始めると容易にTabBarを実装できます。新たにitem(子ページ)を追加する場合はViewController追加後Tab Bar Itemを置き、親ページとRelationshipのSegueで接続することで追加ができます。

TabBarのアイコンは標準のアイコンのほか、Retinaディスプレイで60x60ピクセルの画像を設定することができます。この場合ファイルの名前の最後に@2xをつけてください。(例: example@2x.png) 画像の色は透明部分以外TabBarItemに設定した色で塗りつぶされ表示されます。(上のStoryBoardの画像の歯車のアイコンはもともと黒色でした)

違うTabBarのアイテムを選択した時に、どれを選択中かの値を受け取ることができます。UITabBarDelegateをスーパークラスに追加してください。また、tabBarのデリゲートとしてselfを選択しておいてください。
func tabBar(_ tabBar: UITabBar, didSelect item: UITabBarItem){}
item.nameで選択中のアイテムの名前を知ることができ、item.tagで設定したtagの数値を受け取ることができます。
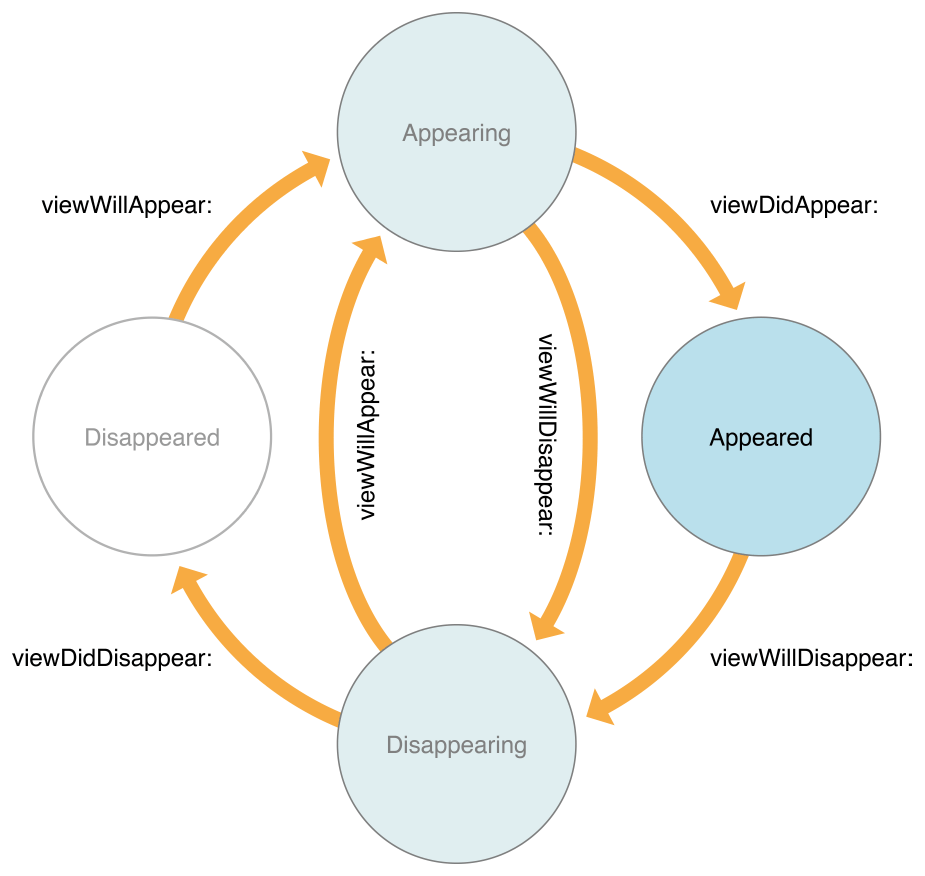
TabBarの操作によって既に読み込まれた違うページを表示する場合、子ページ内のClassである幾つかのメソッドが実行されます。

TabBarのitemはを選択された時にこの図のように4つのappearとdisappearメソッドを繰り返します。すなわちviewDidLoadは最初の一回しか行われません。起動時にitem2などの最初に現れないページを読み込ませる場合は、私はloadViewIfNeededを使用しています。
もちろんですが、TabBarのページ変更はユーザーが頻繁に行う場合があるので、この4つにはなるべく軽い処理か条件付けにより最適最小のものを実行するようにする必要があります。(まあそんなに気にしないでも良いレベルですが・・・)
【Swift】キーボードの使い方あれこれ
Swift3でiOSのキーボードを使う際に色々とセッティングできるのでまとめておきます。
-キーボードのreturn(改行)ボタンを押した際に実行されるメソッド
StoryBoardを使わずに直接コードを入力することもできますが、簡単なので今回はStoryBoardを使います。

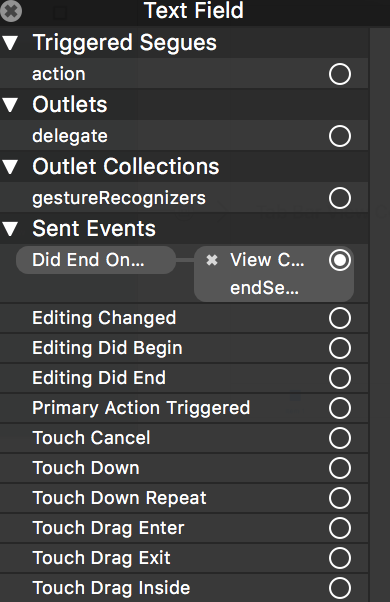
コード上にDid End On ExitのActionFuncを作るだけ。これを使うとtextField.resignFirstResponder()を使うことなく自動的に閉まるようになります。
-手動で閉める
上にも書きましたが、
textField.resignFirstResponder()で指定したtextFieldの編集を終え、returnを押した際に閉めることができます。
-デフォルトでreturnになっているのを色々変える
textField.returnKeyType = UIReturnKeyType.searchこれで色々とUIReturnKeyTypeのに色々変更可能です。
UIReturnKeyType - UIKit | Apple Developer Documentation
現在YahooとかGoogleとかは消去されて選択してもSearchだけになっているようです。
EVGA GTX 1080/1070 HYBRID レビュー
レビュー
GTX1080/1070 リファレンス基板用の簡易水冷を購入しました。値段は$104で米amazonで購入しました。最初からGTX1080に簡易水冷が付いているタイプもあるのですが、本格水冷に改造するつもりだったのが予想外の出費が重なりお手軽な簡易水冷に落ち着きました。2017/03/08現在GTX1080/1070用の後付け簡易水冷を発売しているのはEVGAだけのようです。
全体の寸法としてはラジエーターとファンを合わせて厚み約5cm。



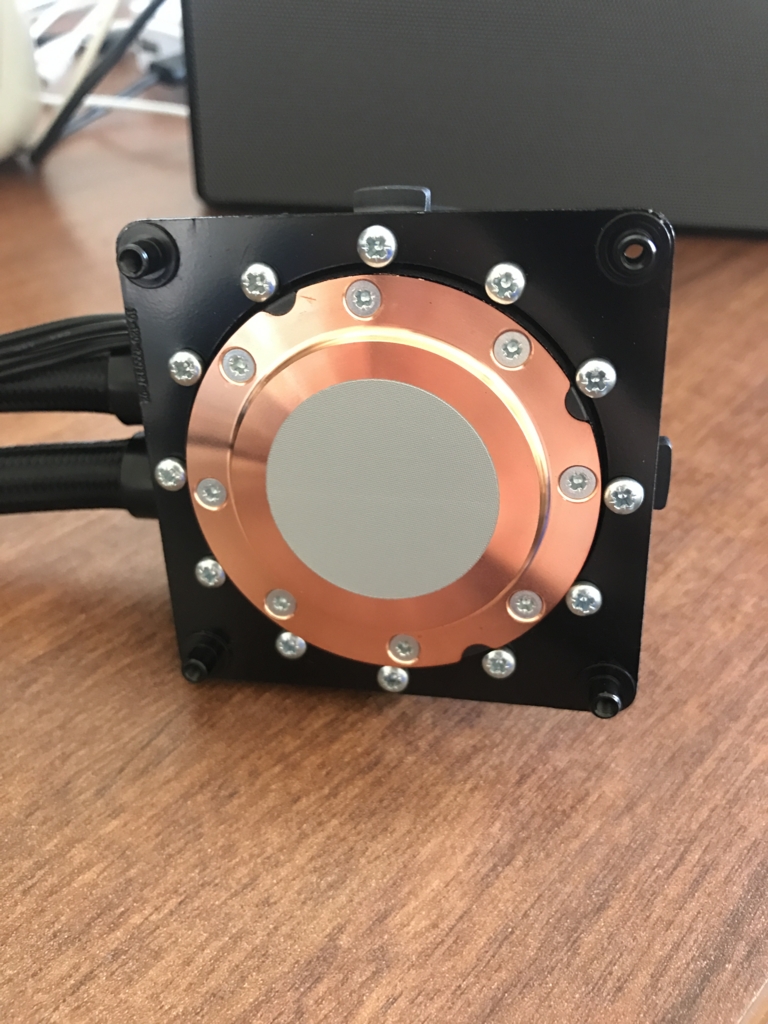
ホースの長さが約35cm。ITXに使用するには少し長い感じです。ホースは表面をナイロンの編み込みで覆われています。水枕は厚さ3cm、これにリファレンスのGPUチップ周りにある4つの穴と同間隔でネジ穴があり直接これでネジ止めする模様。グラボのめもりーを冷やすためのシッコロファンとラジエータのファンはどちらもGPUからの電源供給で作動します。しかしどちらも回転数のモニタ及び調整を行うことはできません。
この簡易水冷セットにバックパネルは付属しませんが、EVGA 1080 SCのバックパネルがそのまま使用できました。
水枕の音に関して、起動時に少し腹がなるような音がしますが動かしていればほぼ無音におさまりました。
OCCT 4.5.0のGPUテストが何故か動かないので温度を性格にみることはできませんでしたが、3DmarkのTime Spyを3周しておよそ55℃の結果になりました。簡易水冷導入前は一周目で80℃まで行き、クロックが下がる状態でした。
これでITXのサイドパネルを完全に閉めた状態での運用ができます。
Tom Clancy's Ghost Recon を最高設定144Hzで4時間ぶっ続けでやったところ、最高温度が56℃という結果になりました。サイドパネルからラジエーターの空気を排気しているのですが結構そこがネックな感じで、サイドパネルを取り外すと大体50℃で安定しました。
最終的にはバックにラジエーターとファンを背負わせる形にするのでおそらくあと2,3℃冷える様になると思います。その場合はケースのパイプの穴を通さなければならないので、一度ホース、ラジエーター、水枕をバラさなければなりませんが・・・
分解レビュー
購入してから1年半がすぎました。2018/12/15現在、クーラント量の低下により動作が不安定になり動作音が大きくなってきました。保証は1年なのでまあ、保証期間内では使えるとみていいでしょう。
次のステップ本格水冷に進む前に一度これをバラしてみました。私は過去にLEPA LPWAC240-HF CPU用水枕を分解しているのでそれと比較してみます。
まず目についたのがクーラントの劣化具合です。LEPAでは銅の溶けた緑色のクーラントが出てきましたが、EVGAは綺麗な透明のクーラントが出てきました。どちらも水枕は銅、ラジエーターはアルミなので腐食するのですがEVGAは劣化に気を使った設計をしていることがわかります。

簡易水冷の決定的な欠点としてクーラントの補充ができないことがあります。(一部を除く)環境にもよりますが、だいたい保証期間の2倍保てば御の字といったところでしょうか。クーラント量の少ない120の簡易水冷はこれの影響を大きく受けそうです。