iPhoneアプリを作る No.1
環境 iOS 10.1 Xcode 8.0 Swift 3.0.2
Thanks Givingが近づき世間は浮かれている様子ですが粛々とアプリ開発を進めていきましょう。ちなみに勤労感謝の日とThanks Givingが同じ日なんですね。

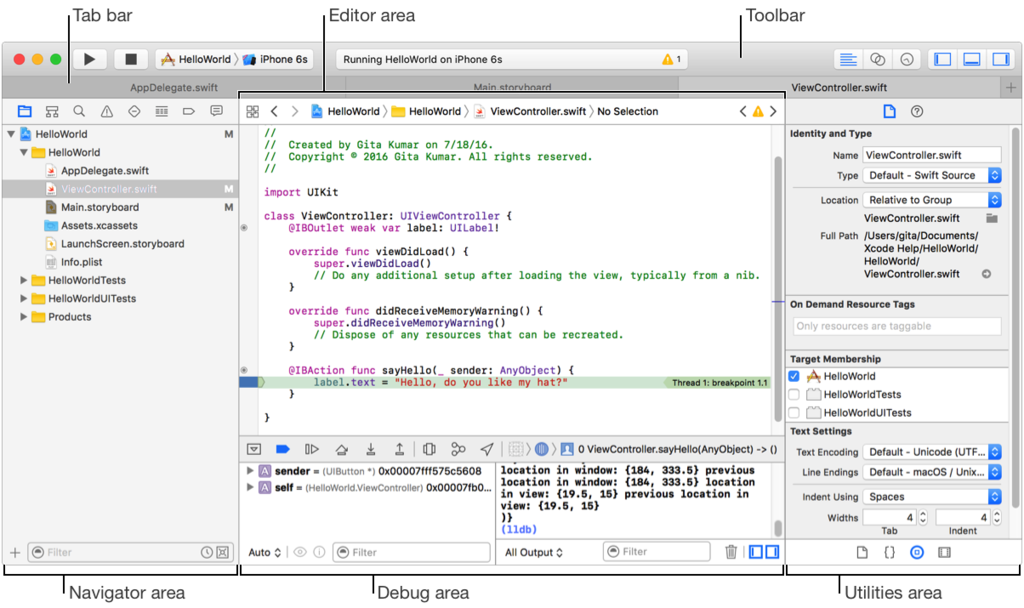
これがxcodeの主な作業場所です。visual studioとこういうところはほとんど同じなのですが、xcode overviewの意訳みたいな形で説明していきます。
このウィンドウは最も重要な部分で、ここでコードを見たり、編集したりしていきます。各部分にはいくつかの機能が割り当てられています。

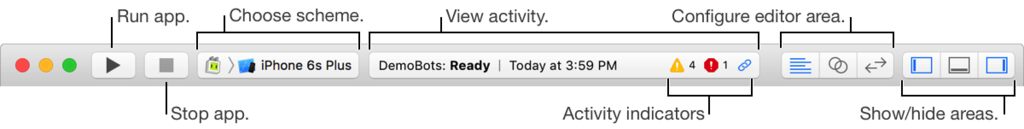
Toolbarを使用することでプログラムをビルドしたり、走らせたりすることができます。ここでシュミレートするデバイスを選択することができます。ツールバーを表示するにはView>Show Toolbarを選択してください。

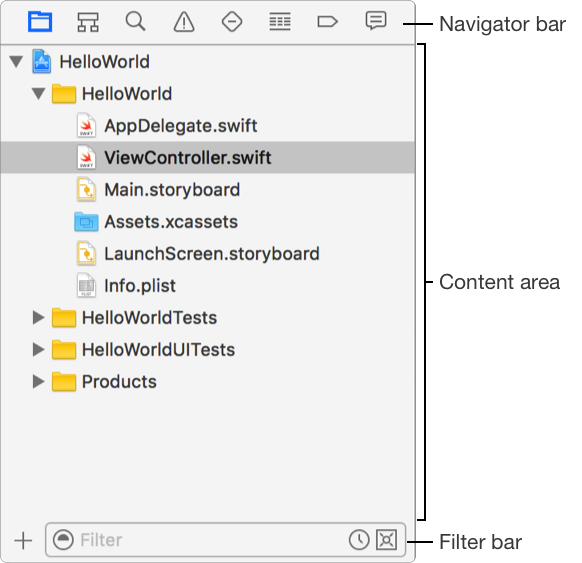
Navigatorエリアはプログラムの別のファイルに簡単にアクセスすることができます。それらはContentエリアにあります。

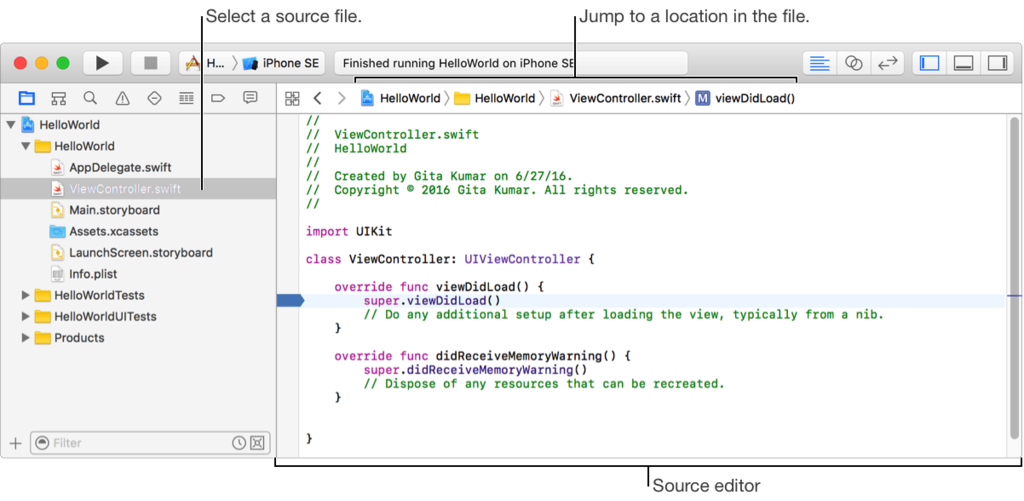
Navigatorエリアで選択したファイルはSouce editorに内容が表示されます。また[Jump to a location in the file]でファイルの階層を確認し、選択することができます。

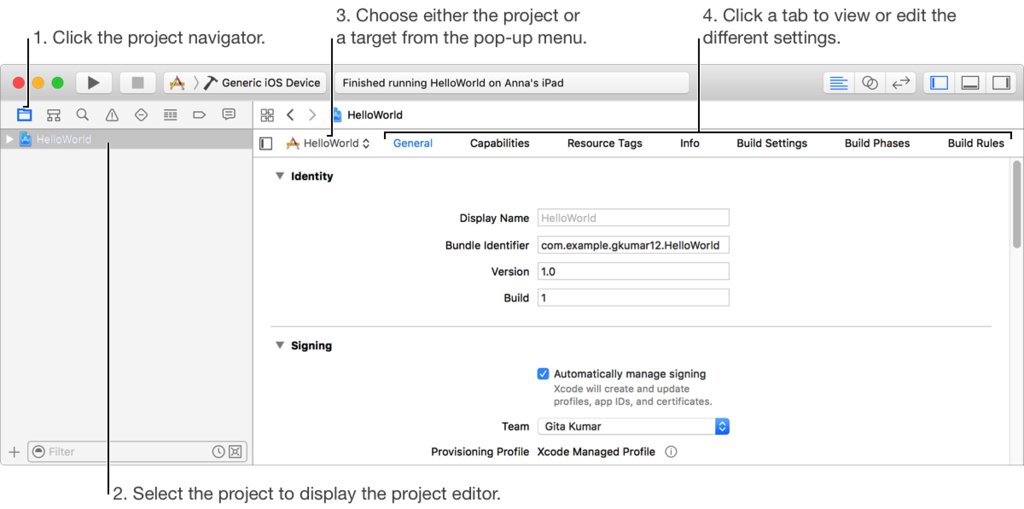
Navigatorエリアでプロジェクト自体(一番上にあるやつ)を選択することでeditorエリアでプロジェクトのその他の設定をすることができます。上のタブを選択することでまた違った設定を行うことができます。

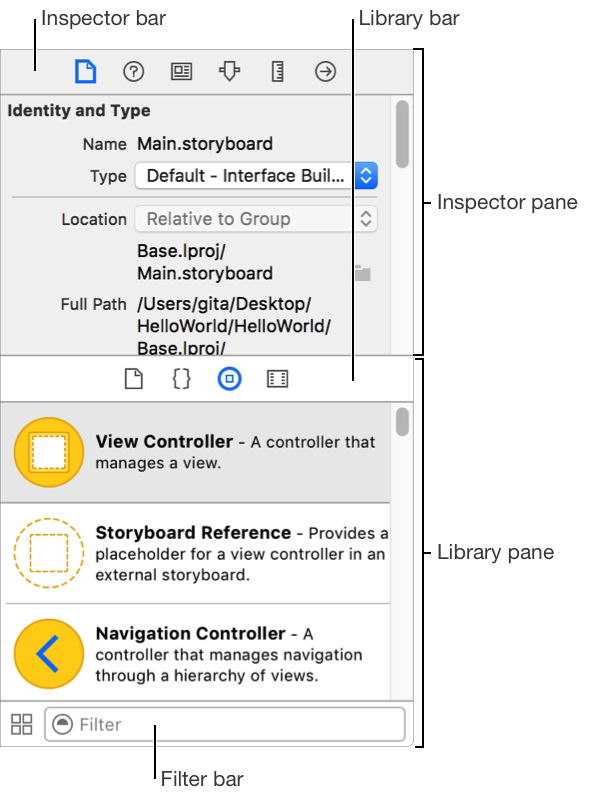
Utilitiesエリアではすでに出来合いのパーツが並べられています。Inspector barでは選択したパーツやプロジェクトの情報を編集したり、見たりすることができます。Filter barではパーツを検索できます。
ここのパーツはeditorエリアにドラック&ドロップで貼り付けることができます。