iPhoneアプリを作る No.2 -Create the user interface-
環境 iOS 10.1 Xcode 8.0 Swift 3.0.2
第3回目にしていきなりインターフェイスを作っていきます。簡単な作り方は主にC#と同じで出来合いのものをキャンバスに貼り付けていく方法です。(C#のことをシースラッシュと言って恥をかいたことがあります)
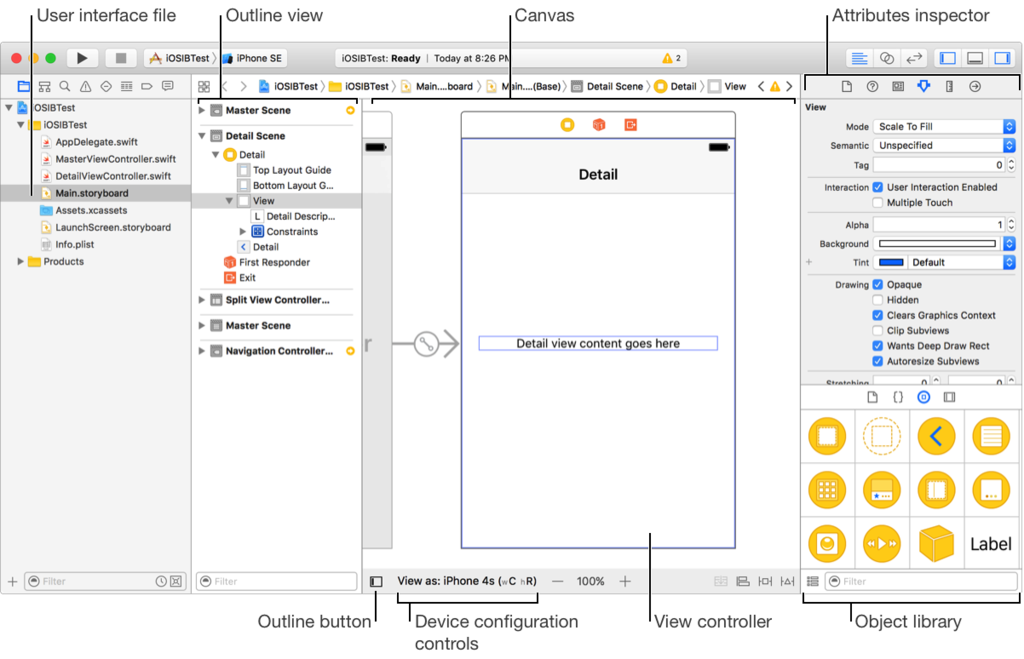
ビジュアルレイアウトはユーザーのAppにおけるユーザーインターフェイスとなります。ユーザーインターフェイスを編集するにはContent areaのユーザーインターフェイスファイルとなるMain.storyboardを選択してください。選択後editor areaにCanvasが表示されます。Canvasに表示されるデバイスはDevice configuration controlsで選択できます。(各種iPhone、iPad、たて画面、横画面の選択ができます)
Object Libraryを選択するにはUtilities areaにある二重丸のような何かを選択してください。Object libraryにはCanvasに貼り付けることのできる各種パーツやシーンが用意されています。貼り付けるにはObject libraryからドラッグ&ドロップすることで貼り付けることができます。
Outline buttonをクリックすることでOutlineviewの表示、非表示が可能になります。

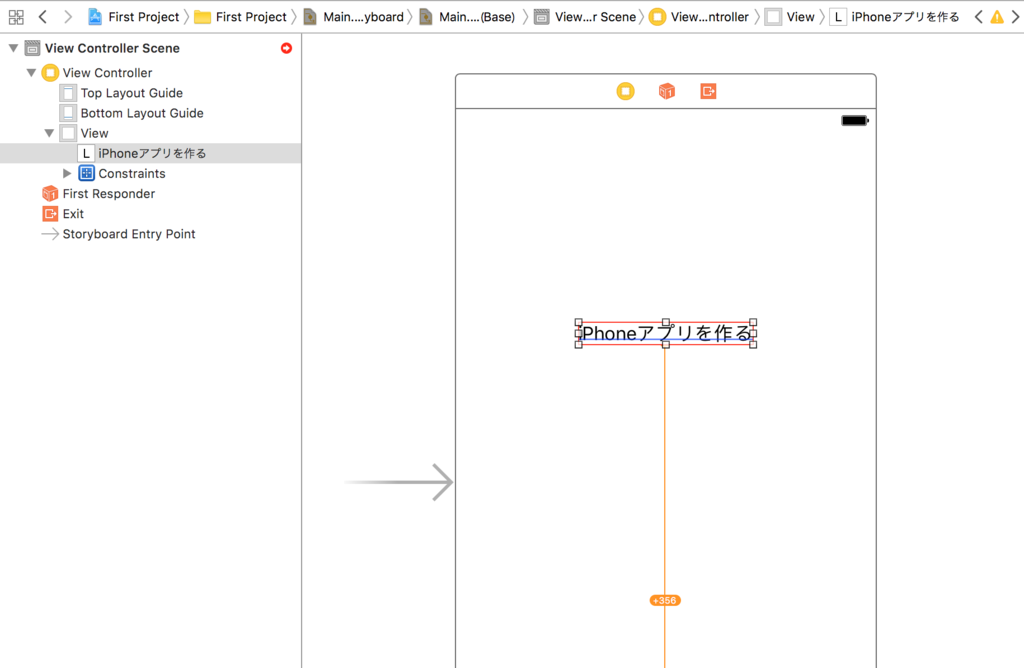
ドラッグ&ドロップしたアイテムのタイトルはダブルクリックで編集が可能です。
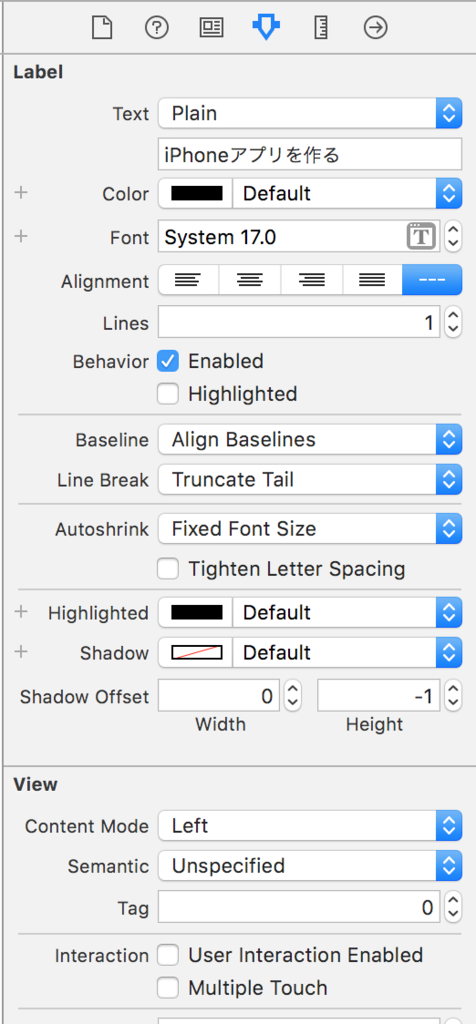
Utilitise area にあるAttributes inspectoのQuick Help inspectorを選択することで現在editor areaで選択しているものの情報を見ることができます。また同場所のAttributes inspectorを選択することでラベルの色やフォント等を変えることができます。Size Inspectorではラベルのサイズや位置を指定できます。(ドラッグして位置決定してもいいですが、より詳細な位置決定の際に使用します)

Outline Viewに表示される赤色の矢印はレイアウトエラーを表します。その矢印をクリックすることでエラーの詳細が確認できます。

(この場合レイアウトの指定がおかしなことになっているため、エラーが出ています。)
Toolbarにある再生ボタンを押すことで今の状態でbuild&runされて、エミュレーター内でのApp操作が可能になります。

何も機能を加えていないので、ただ単にレイアウトが表示されるだけですが...
目が疲れたので今日はここまで。次回はビューコントローラー(viewcontroller)について書きます。
次回の参考