Table View の使い方
環境 iOS 10.1 Xcode 8.0 Swift 3.0.2
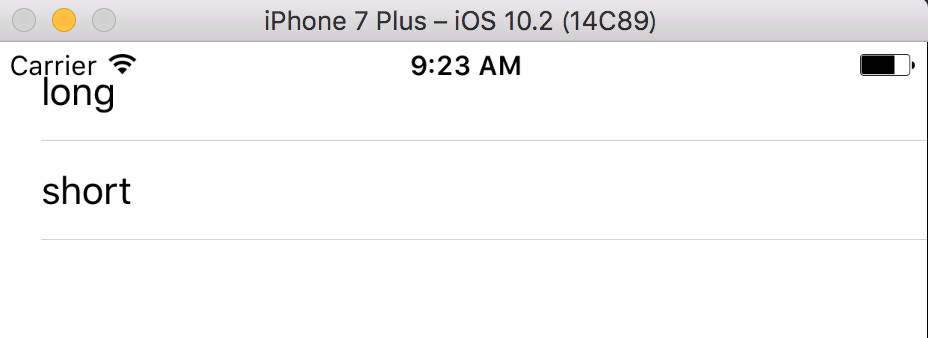
前回Table View Controllerの使い方を説明しましたが、実はあれには重大な欠点があります。それは実行した際にステータスバーにかぶることです。この原因は本来ならViewが土台にあってそこにペタペタ貼り付けていくのですが、Table View Controllerはその土台のViewがないためTable Viewのみ(余白すらなし) の画面が出来上がるためです。

実際にTable View ControllerのTableをサイズ変更しようとしてもできないはずです。
そこで今回は土台となるViewがあらかじめ貼り付けてあるView ControllerにTableを貼り付けて使用するための方法を紹介します。(といってもあの雛形からC&Pしてくるだけですが... ViewクラスにTableを入れるということです。
まずView ControllerにTableをはり、その上にCellを配置します。
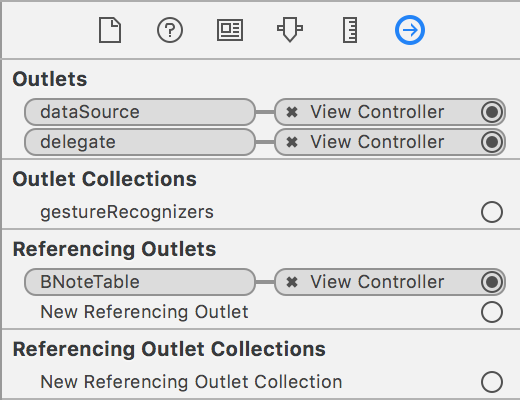
紐付けはこんな感じに

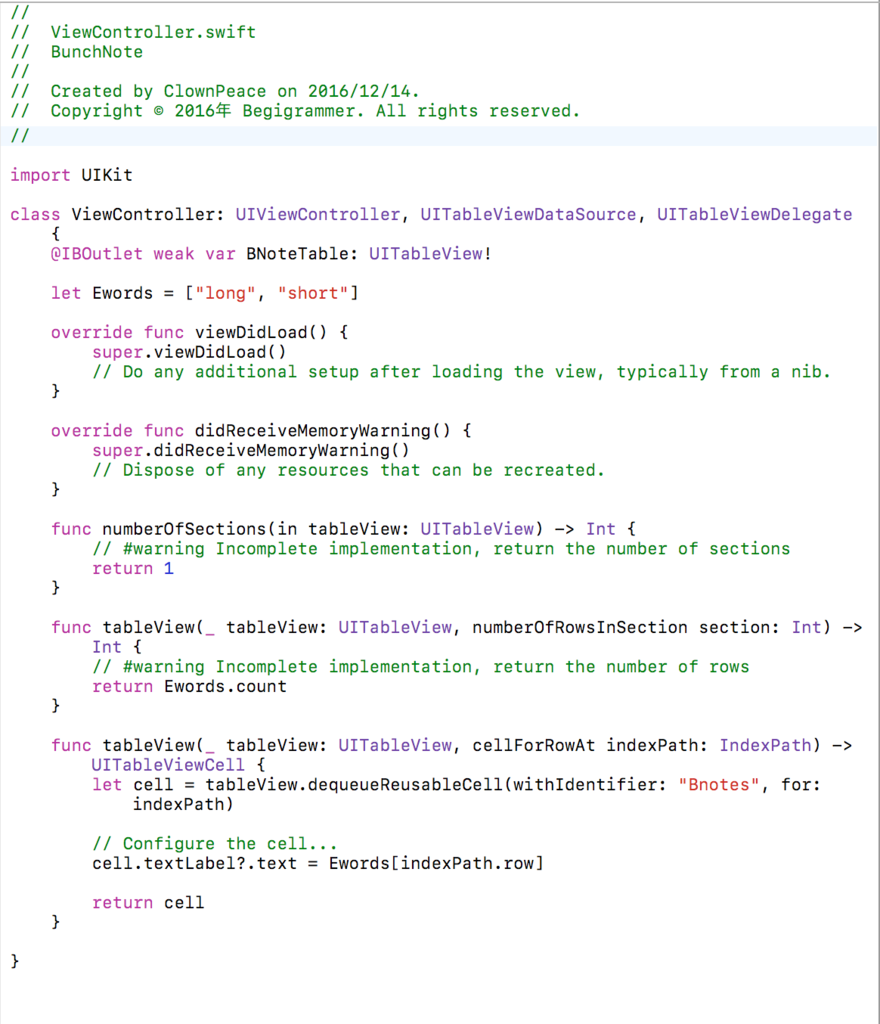
コードはこんなん

補足説明として、indexPath.rowには配列の番号が入る。textLabel?の?はnil(null)が入るかもしれないど... ということ !は逆で関数を強制的に開封してnilが入っていないことを確認する。
この時UITableViewDataSourceとUITableViewDelegateのクラスの継承を忘れるとSIGABRTになります。
[ to be continue]