【Swift3】TableViewで簡単な設定画面を作る
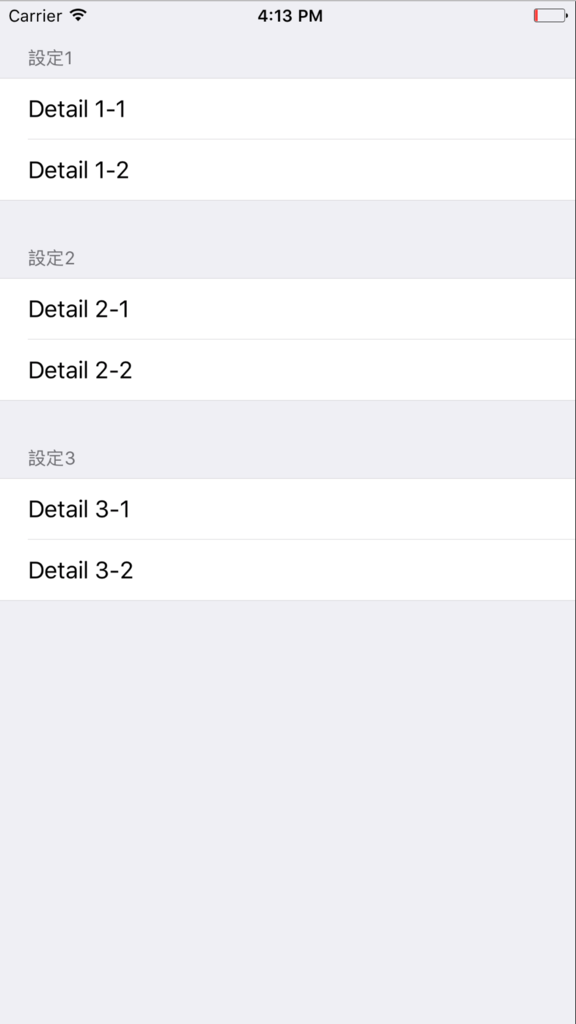
iPhoneの純正の設定画面はTableViewを使用して作られています。そしてこれと同じようなものをアプリケーション内でTableViewを駆使して作ることができます。最終的な完成図はこのようになります。

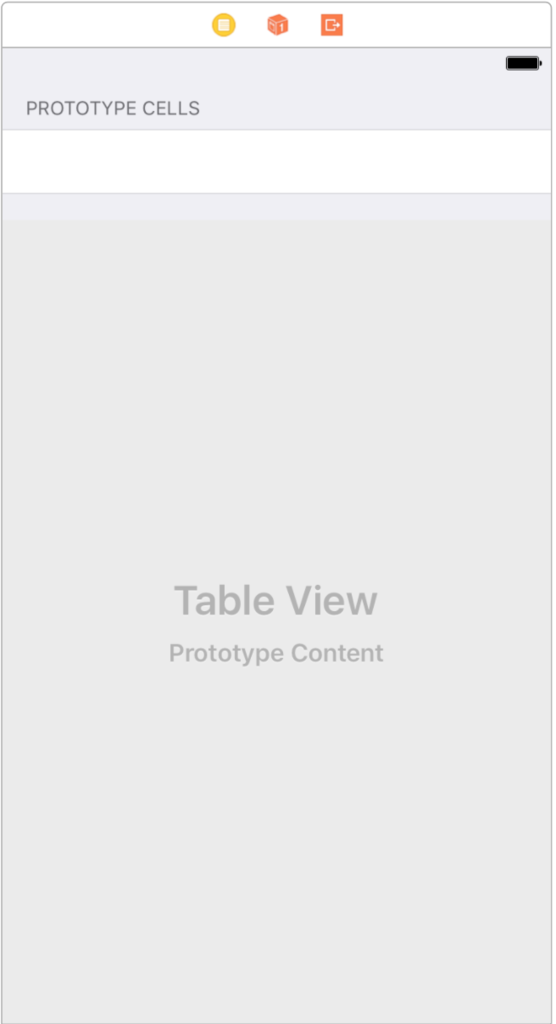
空のViewControllerを用意し、TableViewとCellを貼り付けDelegateとDataSourceを設定、cellのidentifierを設定するところの説明は省略します。

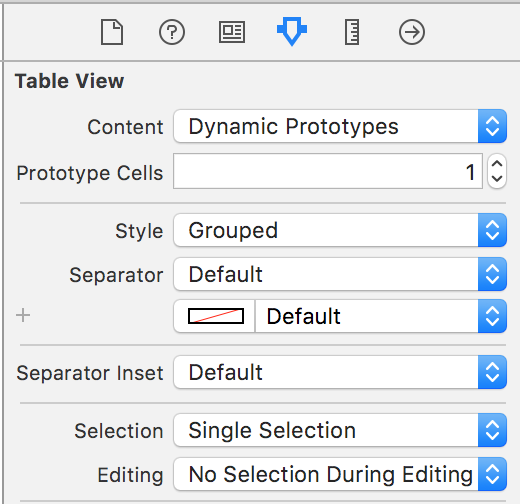
このようにTableViewのStyleをGroupedにします。するとこのようなStyleになります。

コードはこんな感じ。今回はViewControllerを使わずにやっていますが、ViewControllerにTableViewを貼り付ける形でもOK。(StaticなTableViewだとできない) Overrideしなければ普通に使える。
あとはコードのコメントを参考にして
追記 -2018/1/7-
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 25
}
でヘッダーとするViewの高さを調整する。
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
return UIView()
}
でString のヘッダーの代わりにUIViewのヘッダーを指定できる
高さを調整しずにViewをヘッダーに指定すると何故か0段目のヘッダーが表示されない。
参考というかほどんどパクリ元