TableViewの画面遷移と値渡し
iOS 10.1 Xcode 8.0 Swift 3.0.2
一つ目のViewControllerにTableViewを作成し終わっていることを前提として説明し始めます。まだな人はここを参考にするといいかもしれません。ここではTableViewのCellを選択した際に画面遷移させる方法と、また同時に選択されたCellの情報を渡す方法を解説します。
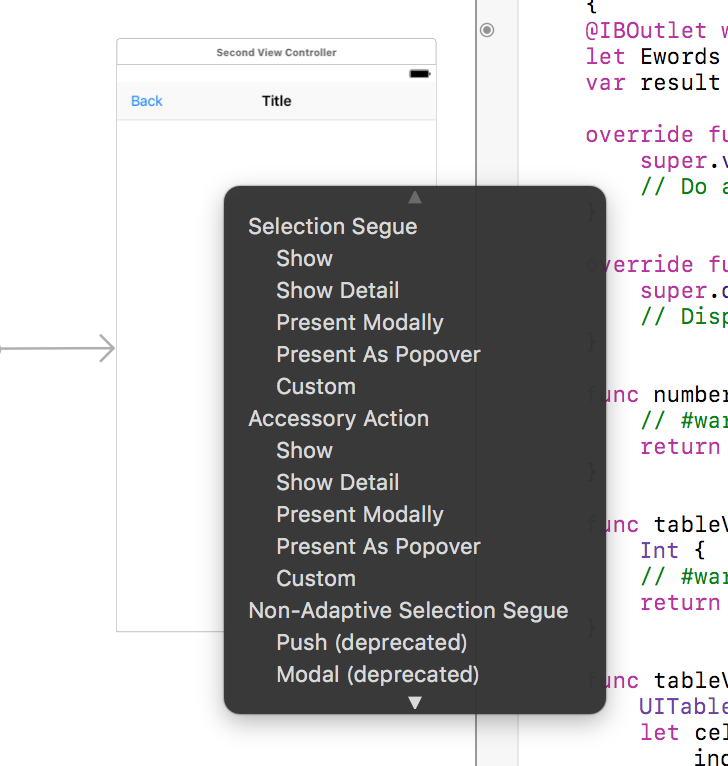
右下のLiblaryからViewControllerを引っ張ってきて貼り付けます。それにCellから引っ張ってきて紐付けをします。

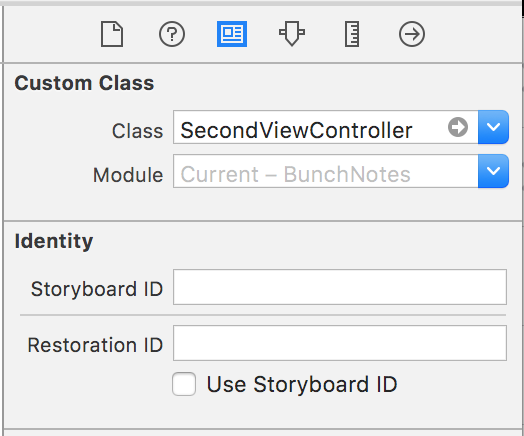
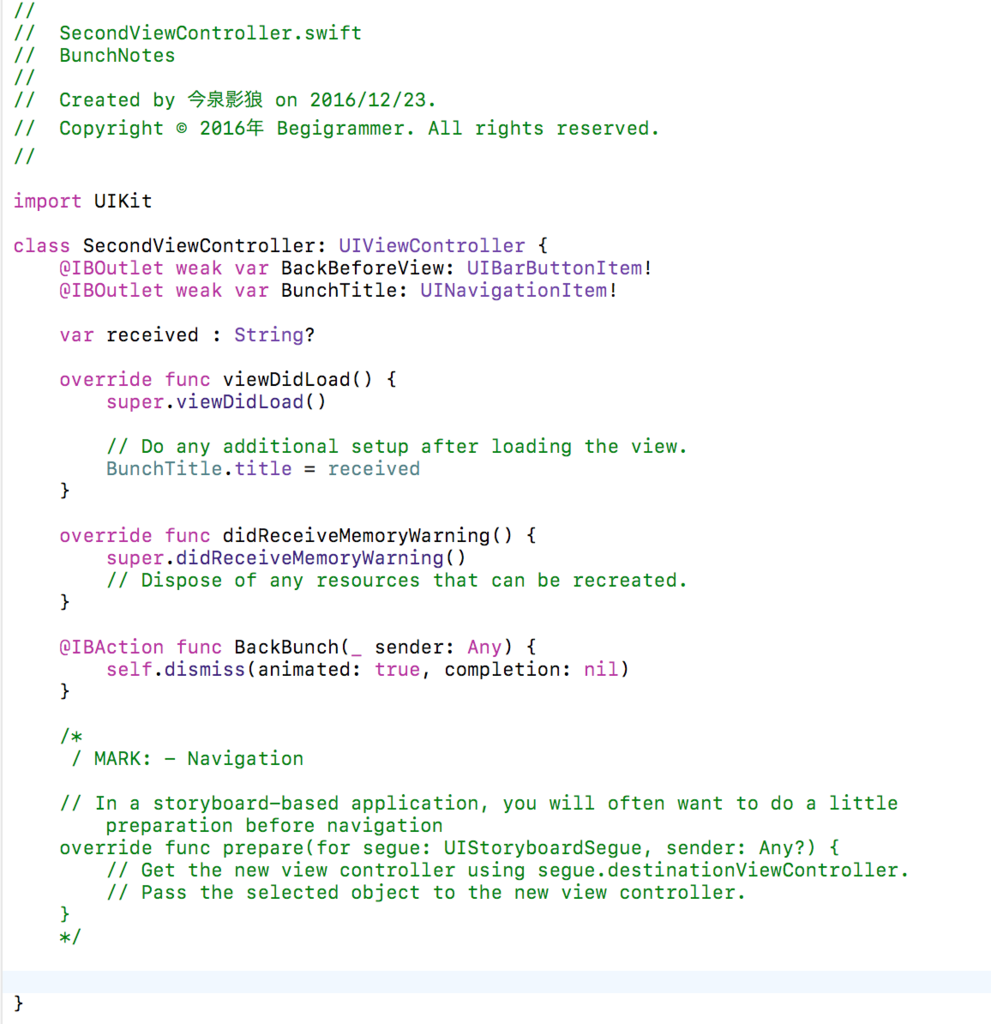
ここではとりあえずShowを選択してください。ここのSelection SegueのSegueとは画面遷移のことを指します。そして2枚目のViewControllerのClassを新しくClassファイルを作成してこれを設定します。ここではとりあえずSecondViewControllerとします。

ここまでは以前詳しく解説したので駆け足で通り抜けました。
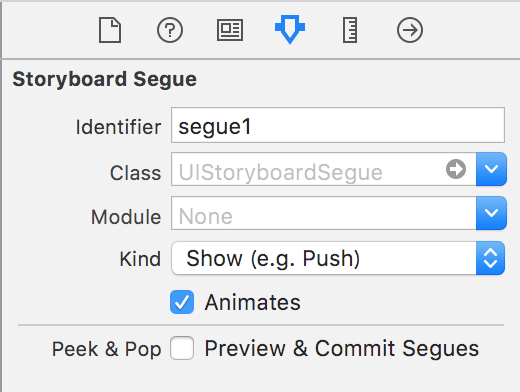
ViewControllerとSecondをつなぐSegueを選択しidentifierをつけます。

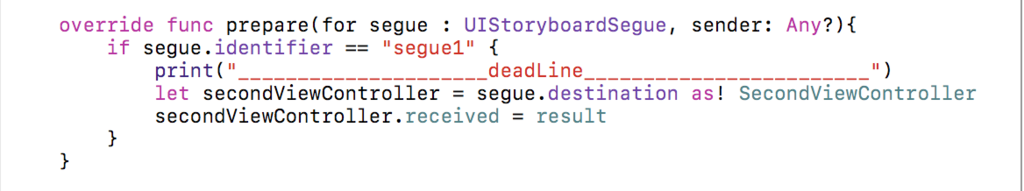
そしてViewController.swiftを編集して行きます。ここが今回のSegueのメインテーマになります。

古い情報ではprepareForSegue関数を使っていましたが、私の環境では使用できなかったのでprepare()を使います。機能はprepareForSegueと同じでSegueされる際に呼び出されることになります。if segue.identifier == "segue1"{}はこのprepare()はどのようなSegueでも呼び出されるのでidentifierを識別することで正しい代入が行われるようにしています。
print()は後々呼び出される順番を見極めるために使用しました。
resultは 配列[indexPath.row]の選択されたものを一時的に保管するための変数になります。
secondViewController.recievedはSecondViewController.swiftに書いたcellの情報を受け取るための変数です。

prepare()をViewControllerクラスの中に書いてCellの結果をSecondViewControllerクラスのreceivedに代入してあげれば完了ですが、resultにCellの選択結果を代入してあげるタイミングがdidSelectRowAtが呼び出される時だとすでにprepare()が呼び出されています。すなわちsecondのviewDidLoad()に間に合わなくなってきます。
なのでこの場合代入するタイミングはdidHighlightRowAtとなります。
tableView.deselectRow()を実行することでTableのハイライトが解除されます。(これをしておかないと審査の時に落とされるそうです)
self.dismiss()を実行することで元いたView(この場合ViewController)に戻れます。私はBarにその機能をつけました。
Table View の使い方
環境 iOS 10.1 Xcode 8.0 Swift 3.0.2
前回Table View Controllerの使い方を説明しましたが、実はあれには重大な欠点があります。それは実行した際にステータスバーにかぶることです。この原因は本来ならViewが土台にあってそこにペタペタ貼り付けていくのですが、Table View Controllerはその土台のViewがないためTable Viewのみ(余白すらなし) の画面が出来上がるためです。

実際にTable View ControllerのTableをサイズ変更しようとしてもできないはずです。
そこで今回は土台となるViewがあらかじめ貼り付けてあるView ControllerにTableを貼り付けて使用するための方法を紹介します。(といってもあの雛形からC&Pしてくるだけですが... ViewクラスにTableを入れるということです。
まずView ControllerにTableをはり、その上にCellを配置します。
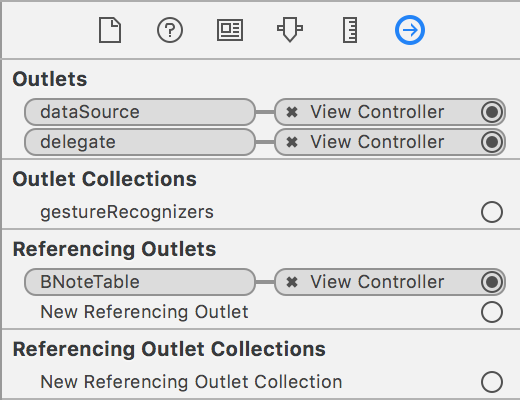
紐付けはこんな感じに

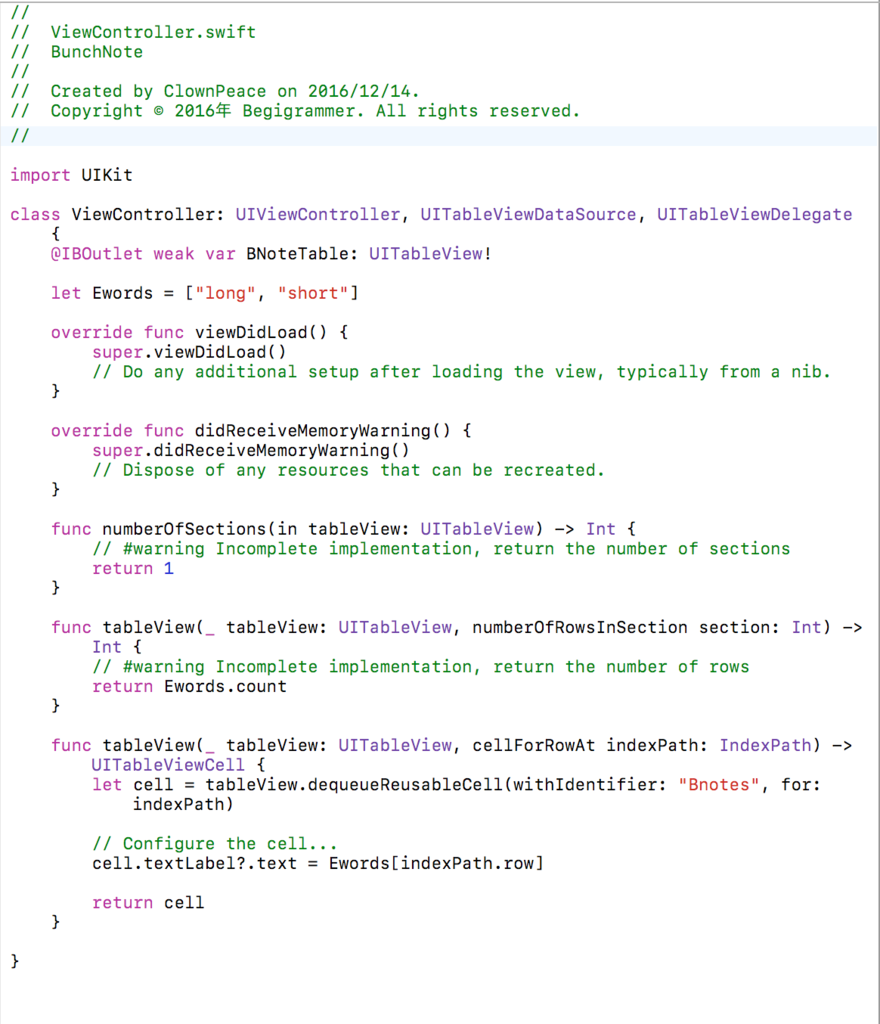
コードはこんなん

補足説明として、indexPath.rowには配列の番号が入る。textLabel?の?はnil(null)が入るかもしれないど... ということ !は逆で関数を強制的に開封してnilが入っていないことを確認する。
この時UITableViewDataSourceとUITableViewDelegateのクラスの継承を忘れるとSIGABRTになります。
[ to be continue]
Table View Controllerの追加と使いかた
iOS 10.1 Xcode 8.0 Swift 3.0.2
Table View ControllerをSingle View Applicationを選択して作ったStoryboardに追加し実際に使う方法を残しておきます。
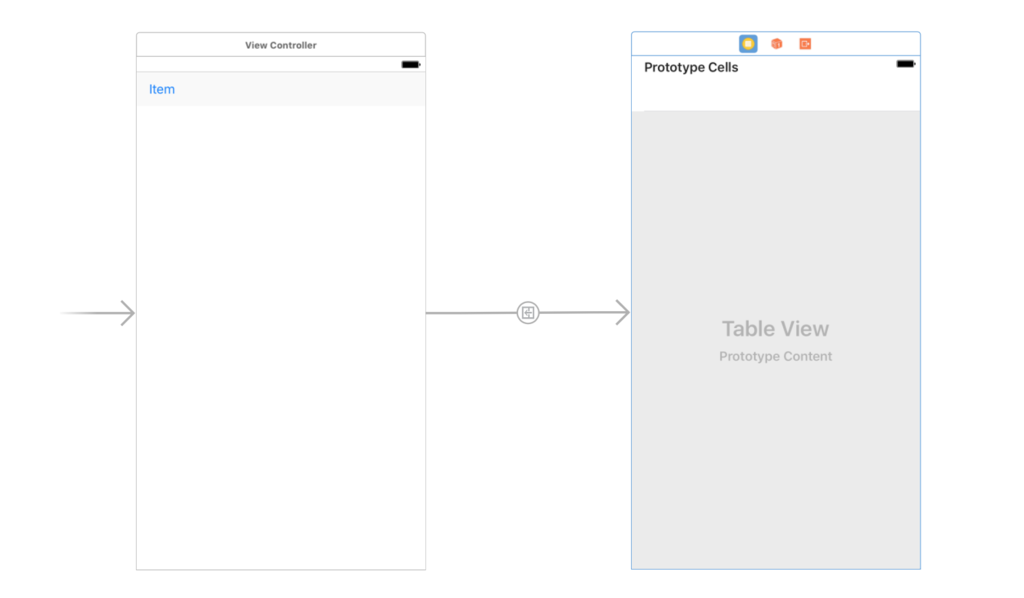
まずLibrary paneからTable View ControllerをStoryboradにD&Dしてきます。ここにデフォルトのスタート位置であるView Controller Sceneに適当なボタンを設置してそこからTable Viewに引っ張ってきます。

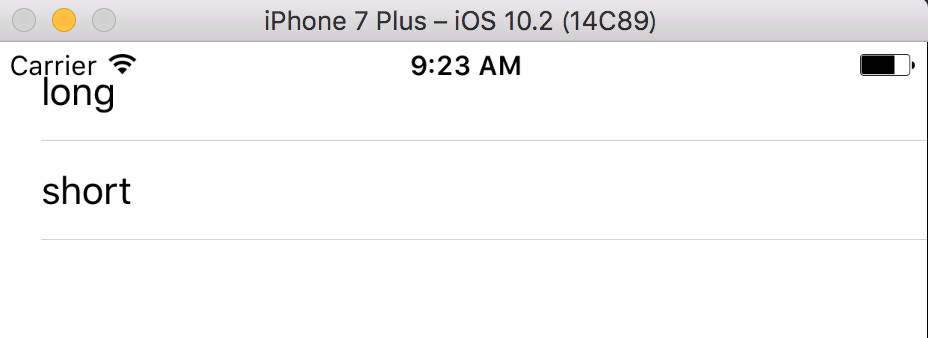
この状態でシュミレートすると何も入っていないテーブルが並んでいるのが見えるはずです。
これを制御していくためのファイルを作ります。ツールバーのFile > New > File でCocoa Touch Classを選択しNext.

Classに適当な名前をつけ、Subclass of : UITableViewControllerを選択 Creatすると雛形ファイルが作成されます。
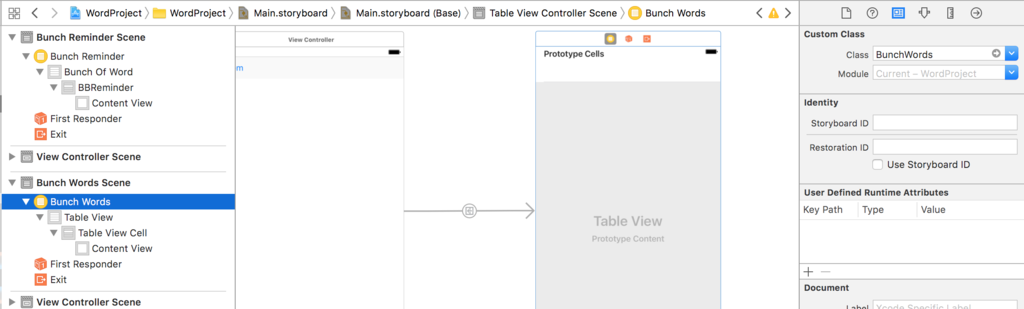
Storyboradに戻り、Inspector BarでShow the identity inspectorを選択Classの選択欄で作成したClassファイルを選択します。

Table View CellのInspector BarでShow the Attributes Inspectorを選択し、Identifierに適当な名前をつけます。

先ほど作ったClassファイルへ移動します。ご丁寧に雛形を作っていてくれるので単に値を入力するだけで済みそうです。あと必要な機能はコメントを外しましょう。
初めてではアレルギーが発症しそうな感じですが、上の方はViewContoroller.swiftと同じです。まず5段目の関数のコメントを外しましょう。ここではTableに入力するTextを扱います。

まず、適当な配列を作成しましょう。
let Eworda = ["long", "short", "light", "heavy"]
次にnumberOfSectionsとtableView関数をいじっていきます。これらはそれぞれ[配列を何回表示するか], [配列に何個の要素があるか]をreturn部分に入力します。すなわち通常ならnumberOfSectionsには1を、tableViewには 配列名.count を入力します。
 "resuseIdentifier"に先ほどTable View Cellにつけた識別名を入力してください。(私の場合BBWordsです)
"resuseIdentifier"に先ほどTable View Cellにつけた識別名を入力してください。(私の場合BBWordsです)
さらに同じ同じ場所に
cell.textLabel!.text = 配列名[indexPath.row]
で返すcellに配列のtextを入力します。

Table View Controllerを使わないバージョン
(Cellをクリックした時の動作も以下のリンクで解説)
Tap Gesture Recognizer
環境 iOS 10.1 Xcode 8.0 Swift 3.0.2
デバイス画面をタップした際のactionを決定する。

いわばシーンの一部と同じように扱われる。
Sent ActionsをViewController.swiftに引っ張ってくることで使用可能。
例えば一回タップして表示を変え、もう一回タップして表示を更に帰る機能はこれ自体には当然ないわけで、呼び出し回数を数えて表示を変える関数が必要。
ちなみにSwiftのデータ型は大文字から始まる。(勝手に修正してくれればいいのに..
ループものでよく使うnum++はswift3で削除された。代わりに num += 1
switch文では各ケース毎にbreakしなくてもいっちゃわない。(フォールスルーというらしい) 何もしないcaseの場合はbreakをすること
簡単な戻ってくる機能(Note Taking用
loadRequestでwebにアクセスできない
環境 iOS 10.1 Xcode 8.0 Swift 3.0.2
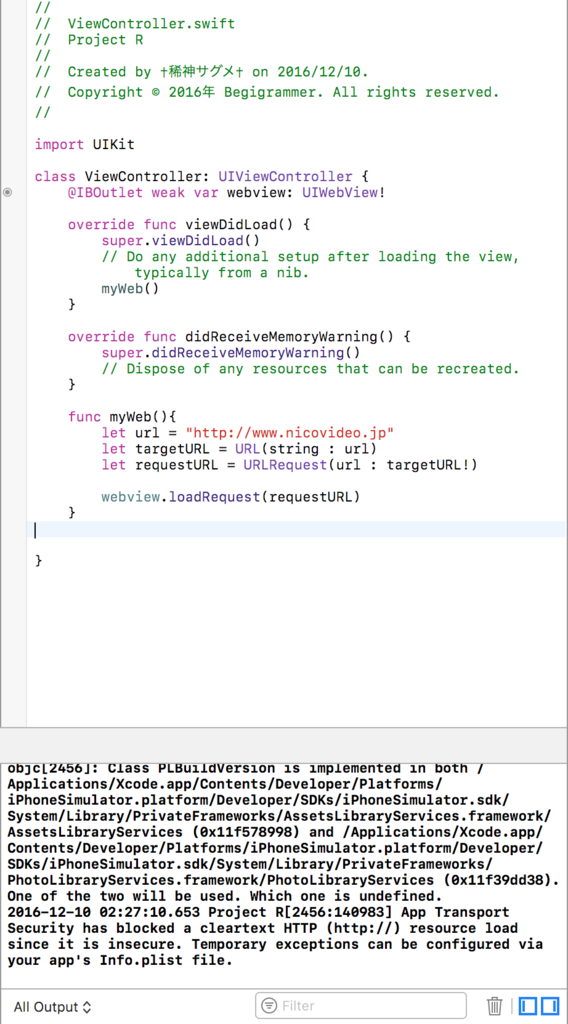
ios9以上ではUIWebViewを使用してインターネット閲覧機能をAppに実装するとき、loadRequestをしてHTTPウェブサイトにアクセスできません。その場合info.plistを書き換えて一時的にHTTPにアクセスすることを許可しないといけません。言い換えればHTTPSのサイトにはそのままアクセスできるということです。
HTTPSとはSSLによる通信の暗号化を行いより安全に通信をできるようになる仕組みです。しかし現在のところHTTPS通信に全てのサイトが対応しているとは言いがたい状態です。

Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can ve configured via your app's Info.plist file.
すなわち「HTTPなんて信用できるかFu*k でも、Info.plistで許可してくれたら考えておくけど... 別にあんたのためじゃないんだからね!あくまで一時的によ 一時的に...」
ということをおっしゃっているようです。すなわちinfoを編集しなくても例えば、 https://www.amazon.com などのHTTPS通信に対応しているところにはアクセスできます。
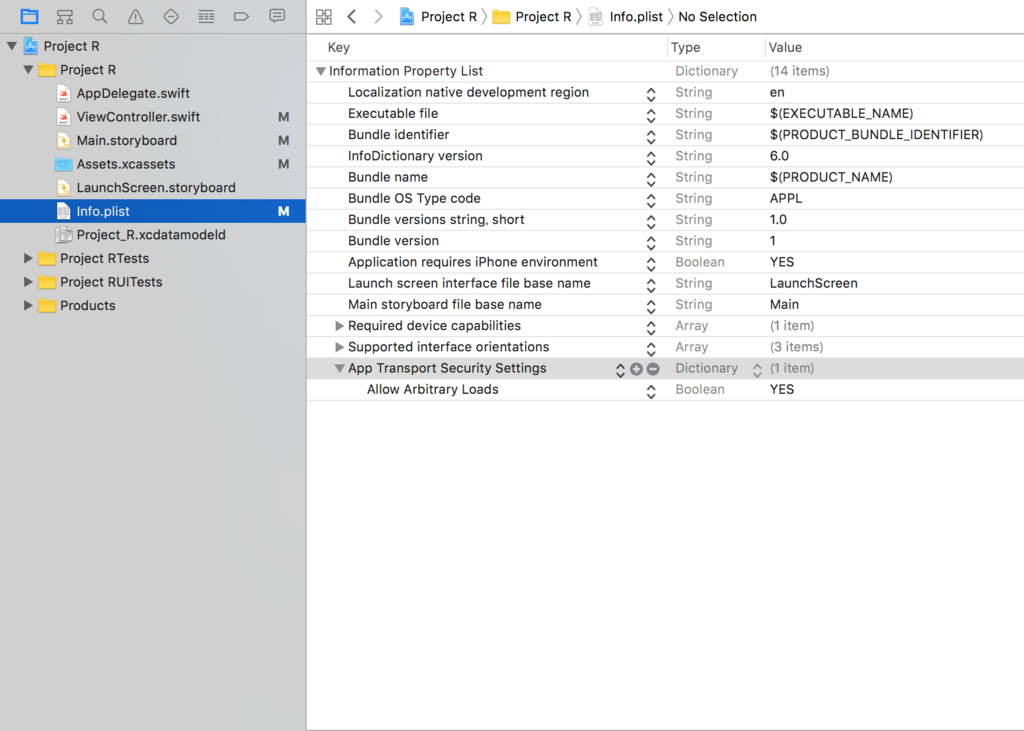
以下 info.plistの編集方法

info.plist にApp Transport Security Settingsを追加し(追加方法はカーソルを合わせると出てくる+ -の+をクリック)その中にさらにAllow Arbitarary Loadsを入れ、そのValueをYesに変更してください。

この方法は前述の通り一時的なものなので将来的には削除される可能性があります。
現在UIWebviewからWKWebviewに移行が進んでおり、全体的にそちらの方がレスポンスも早く、なおかつ安定しているそうです。
iPhoneアプリを作る No.2 -Create the user interface-
環境 iOS 10.1 Xcode 8.0 Swift 3.0.2
第3回目にしていきなりインターフェイスを作っていきます。簡単な作り方は主にC#と同じで出来合いのものをキャンバスに貼り付けていく方法です。(C#のことをシースラッシュと言って恥をかいたことがあります)
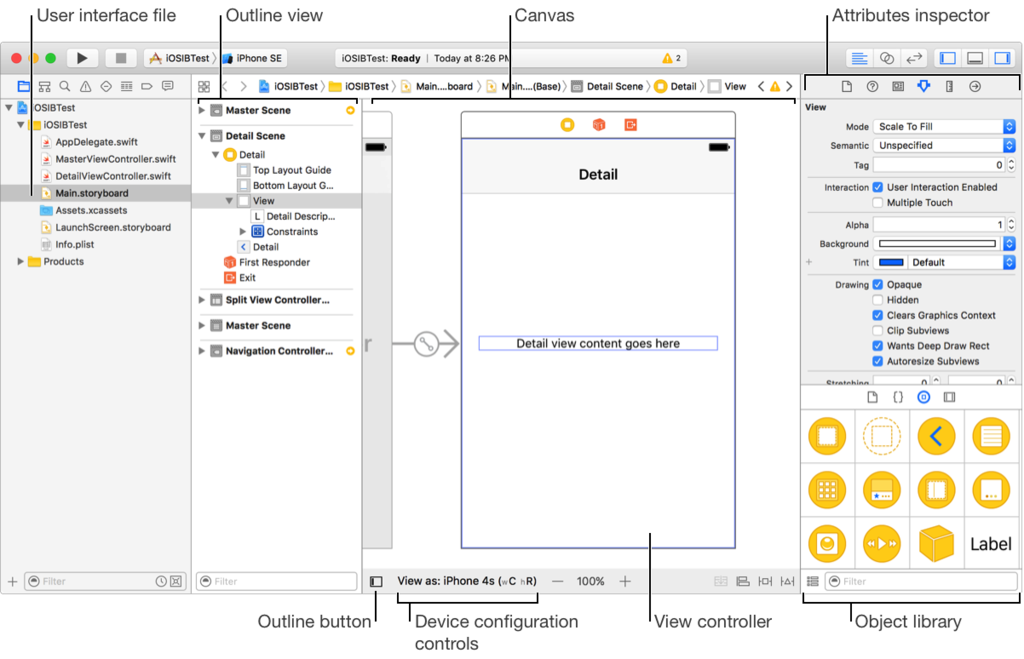
ビジュアルレイアウトはユーザーのAppにおけるユーザーインターフェイスとなります。ユーザーインターフェイスを編集するにはContent areaのユーザーインターフェイスファイルとなるMain.storyboardを選択してください。選択後editor areaにCanvasが表示されます。Canvasに表示されるデバイスはDevice configuration controlsで選択できます。(各種iPhone、iPad、たて画面、横画面の選択ができます)
Object Libraryを選択するにはUtilities areaにある二重丸のような何かを選択してください。Object libraryにはCanvasに貼り付けることのできる各種パーツやシーンが用意されています。貼り付けるにはObject libraryからドラッグ&ドロップすることで貼り付けることができます。
Outline buttonをクリックすることでOutlineviewの表示、非表示が可能になります。

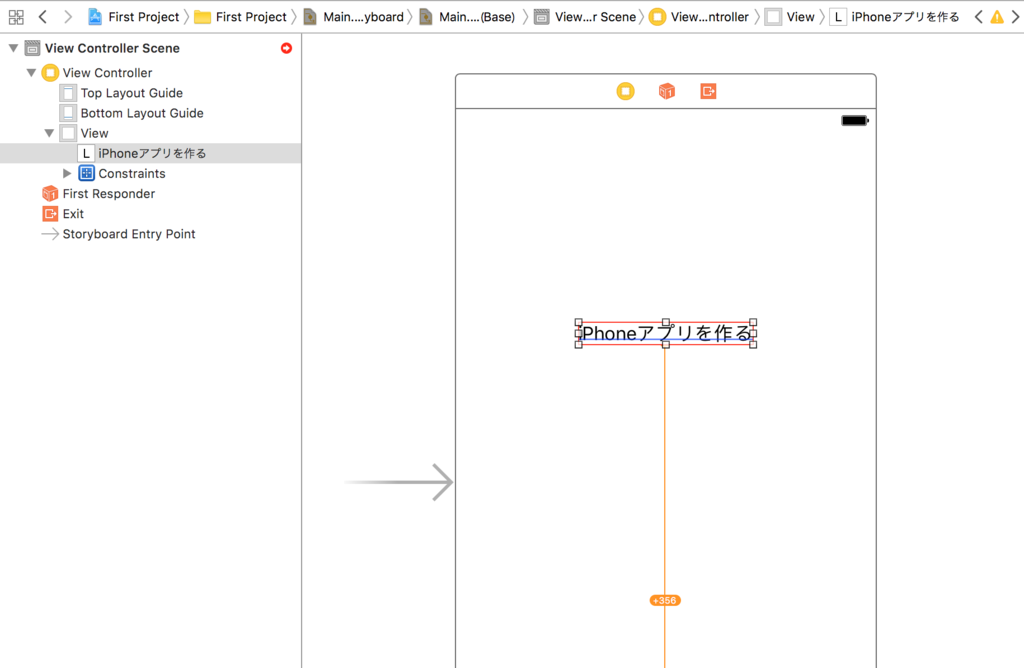
ドラッグ&ドロップしたアイテムのタイトルはダブルクリックで編集が可能です。
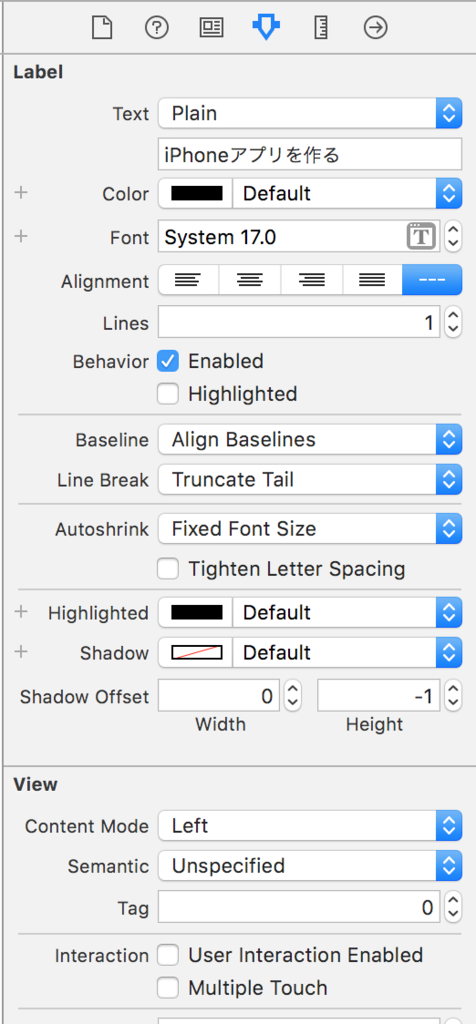
Utilitise area にあるAttributes inspectoのQuick Help inspectorを選択することで現在editor areaで選択しているものの情報を見ることができます。また同場所のAttributes inspectorを選択することでラベルの色やフォント等を変えることができます。Size Inspectorではラベルのサイズや位置を指定できます。(ドラッグして位置決定してもいいですが、より詳細な位置決定の際に使用します)

Outline Viewに表示される赤色の矢印はレイアウトエラーを表します。その矢印をクリックすることでエラーの詳細が確認できます。

(この場合レイアウトの指定がおかしなことになっているため、エラーが出ています。)
Toolbarにある再生ボタンを押すことで今の状態でbuild&runされて、エミュレーター内でのApp操作が可能になります。

何も機能を加えていないので、ただ単にレイアウトが表示されるだけですが...
目が疲れたので今日はここまで。次回はビューコントローラー(viewcontroller)について書きます。
次回の参考
ncase m1 レビュー
台湾の工場より約4日ほどかけてようやくncase m1が届きました。本体価格は$185ですが、米国への送料と手数料合わせて$40かかるので$225のそれなりに高価な部類のケースとなります。私は$1が104円台のトランプショック以前の相場で購入したので日本円でいうと24,671円になりました。


これを触って感じたのはひどく玄人向けのケースだなということです。まず説明書が入っていません。(まあ今まで一度もケースの説明書は読んだことはありませんが)またこれに付属しているネジは結構柔らかいので、間違えて挿入した場合簡単にネジ山が潰れます。私は手持ちのM3, 6mmを使用しました。さらにこれはいうまでもないですが、小型のITXケースということで使える部品のサイズ制限がかなりシビアになっています。
ケース自体の出来は、はめ込み式のパネルを採用している割にはかなりしっかりと固定でき、少々の振動ではビビらないかと思います。ただはめ込むためのボッチがかなり細いので(アルミ製で溶接接着)曲げてしまわないか心配になります。間違えて踏んだ場合レゴをも超える痛みと、溶接部分が折れることは間違いありません。実際少し取り外し方を間違えてパネルが斜めの状態になるとぼっちが少し曲がってしまうようです。
表面加工は軽いヘアライン加工が施してあるかなという感じです。ヘアライン加工自体はサンドペーパーとガイドを使って簡単にできるので板自体の複製は可能です。また取り付けるためのぼっちも卓上旋盤で容易にできそうです。アルミの溶接は自宅では難しいのですが、この程度ならエポキシ系で十分です。それか、パネル側に穴をあけぼっちを差し込みヘアライン加工の時と塗装の時でごまかすのもありかと思います。
ただ、フロントパネルは曲げ加工がいくらかあることと、ぼっちを挟み込むメス側がパネルに付いているので複製は困難だと思います。

パネル自体はしっかりとした厚みがありzalmanに慣れ親しんだ私にとって非常に良い印象を与えます。(Asrock風説明)
フロントに2.5inchストレージを設置する場合L字の電源ケーブルでは干渉するためストレートタイプのを使用するほかありません。写真のコネクタは通常のL字ではなく、逆方向に配線が出るように私が改造したものです。通常の場合ケース側にケーブルが飛び出すため使用できません。改造はコネクタのキャップを外して配線を再設置するだけなので非常に簡単にできます。

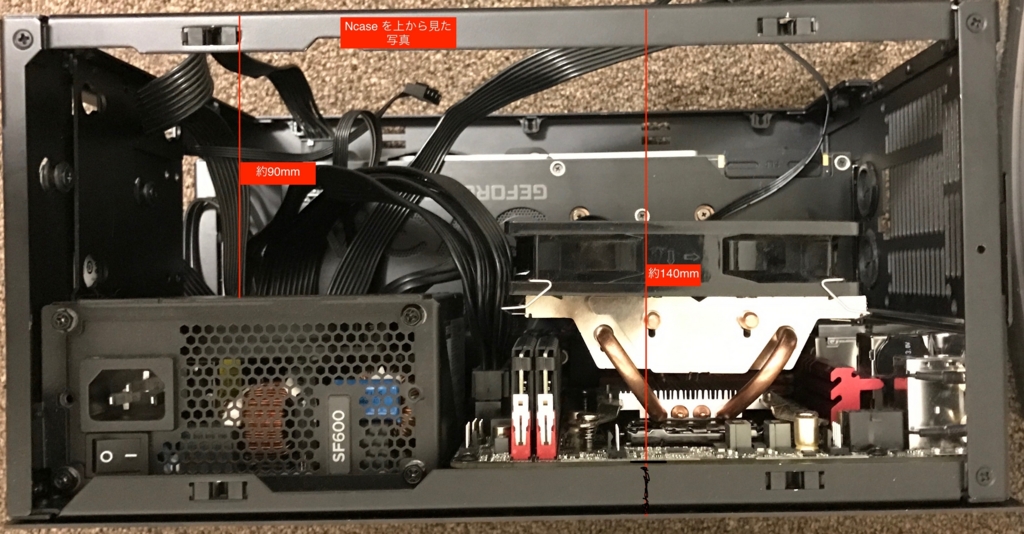
CPUクーラーを設置するときは高さに注意が必要です。実際に計測したところM/Bからサイドパネルまで約14cmしか無く、またその隙間にファンを設置するためのフレームが設置されます。したがってクーラーの高さ+ファンの厚み>14cmにしなければなりません。色々と考慮した結果ncaseのCPUクーラーには簡易水冷が最も適していると思います。
またncaseは裏配線をするスペースがないので配線には非常に気を使わなければなりません。さらに主に配線が集中して散らかる電源の上にこれまたファンを取り付けることになります。硬い配線の電源を買った場合いっその事配線を柔らかくて取り回しの良いものに交換した方が良いでしょう。特にUSB3.0の線が硬く交換も短縮化もできず、さらに少し長いため厄介です。

この状態ではエアフローに悪影響が出ることは間違いありません。
現在の私のケースは、クーラーとATX電源が収まりきらずサイドパネルを開けっ放しにしている状態です。さらにファンがまだ届いていないのでサイドに扇風機を設置し冷却しています。クーラーは近いうちに水冷にするため安い大型サイドフローを購入したため干渉しました。空冷でクーラーを納める場合高さの低いトップフローをお勧めします。intel・AMD純正のクーラーなんかはぴったりかな?

SFX電源がThanks Givingで安くなるかと思ったらそうでもなかったので結局amazonでCorsair SF600を購入しました。silverstone SF500-LGも候補に上がりましたが、Corsair AX760を購入した際にその梱包にときめいたため同じくCorsairを選ぶことにしました。
小型化第一で静音性と冷却性能は二の次みたいなケースですが、GTX1080が優秀なのかこの状態で使用してもかなり温度が下げれています。しかし、内部の空間が少ないためGPUの冷却を考えた場合リファレンスのような外排気型をお勧めします。内排気のGPUの場合ファンを4つつけ、排気をおおくすると良いと思います
塗装に関して追記
塗装はかなり脆く、組み付けの際に部品で少し引っ掻いてしまうと簡単に下のアルミ材が見える傷がつきます。パネルが両サイド、フロント、トップの4箇所外れるのでその部分を塗装することが容易だと思います。フロントパネルにはぼっちを咬み、固定するためのプラスチックパーツが取り付けられていますが、取り外しが可能になっています。また、そのパーツの予備が2つ用意されています。


サイドのファンの厚みについて、公式ではラジエーターを装着した場合ファン+ラジエーターで60mmを下回るようにと書かれています。しかし実際はサイドパネルからSFX電源まで90mmの余裕があります。もちろん90mmいっぱいに設置した場合電源の吸気を妨げますが、吸気ファンであれば75mm程度使うことができそうです。

ラジエーター+吸気ファンをM/B側につけた場合、MBまで約14cmあるので結構肉厚なラジエーターでも大丈夫です。(上の写真変なとこまで線ひっぱっちゃった)
まあ、水冷化する前にこのクソタレきしめんケーブルをどうにかしなきゃならんのですが。